How to Inspect Problems in Your ReactJS Codes

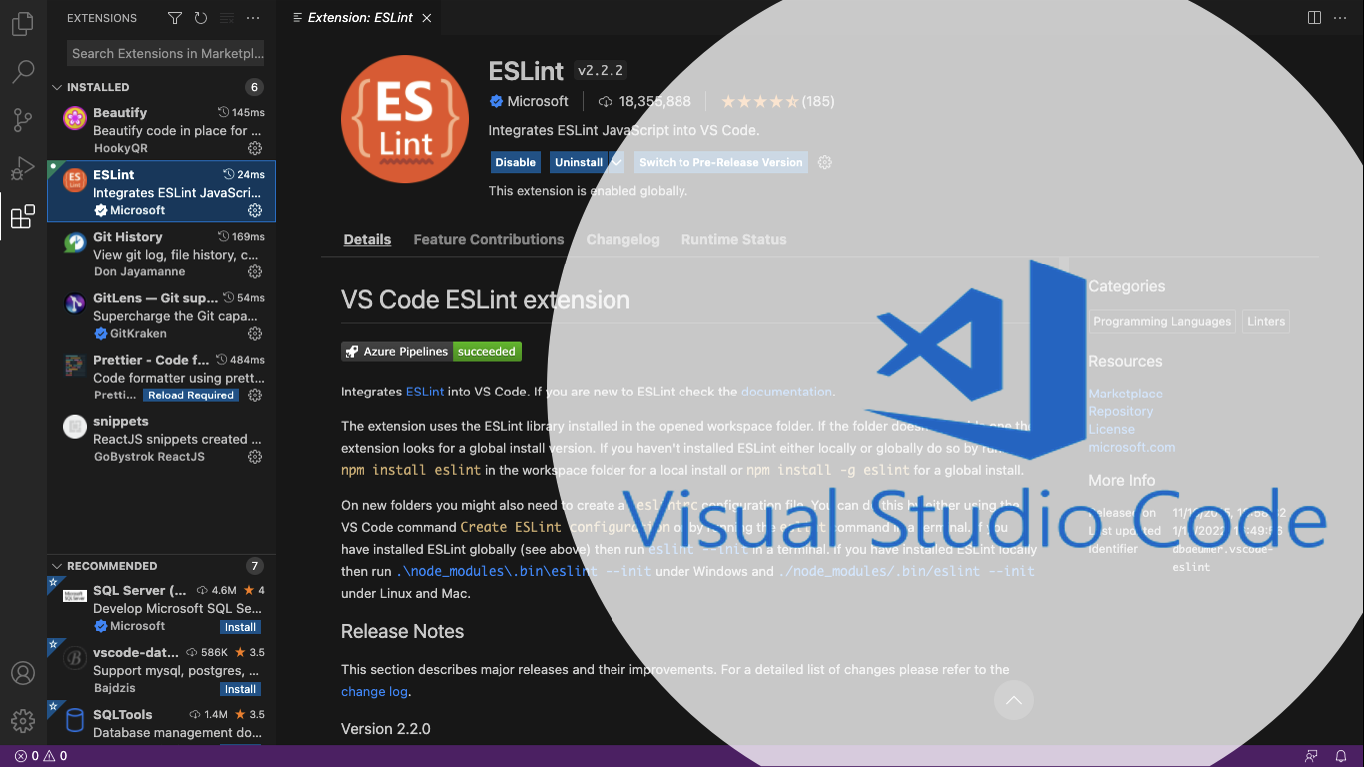
Every web developer needs to validate their codes according to standard formats especially ReactJS Web Developers. When writing JavaScript with an editor such as Visual Studio Code, there are different ways you can ensure your code is syntactically correct and in line with current best practices. You can use a linter to do this. Linters check your code for syntax errors and highlight errors to make sure you can quickly find and fix them.