Front-End Introduction: What is Form, Block-Inline, List, HTTP Request Methods?

An HTML form is used to collect user input. The user input is most often sent to a server for processing.
 |
| HTML Form |
There are some types of input elements such as textfields, checkboxes, radio buttons, submit buttons, etc. Every HTML element has a default display value, depending on what type of element it is. There are two display values: block and inline.
Block-level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). As a reference about block-level elements can be visited URL https://www.w3schools.com/html/html_blocks.asp.
As a sample of block-level elements is <div></div>. The <div> element is a block-level and is often used as a container for other HTML elements. Click here to get practice in using block-level elements.
 |
| Sample of block-level elements <div> |
Inline Elements
An inline element does not start on a new line and it only takes up as much width as necessary. As a reference about inline elements can be visited URL https://www.w3schools.com/html/html_blocks.asp.
As a sample of block-level elements is <span></span>. The <span> element is an inline container used to mark up a part of a text, or a part of a document. Click here to get practice in using block-level elements.
 |
| Sample of inline-level elements <span> |
By knowing the function and position of Block-level Elements and Inline Elements, developers can clarify the HTML language that will be delivered such as when to make a paragraph and which part of the paragraph to highlight.
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
 |
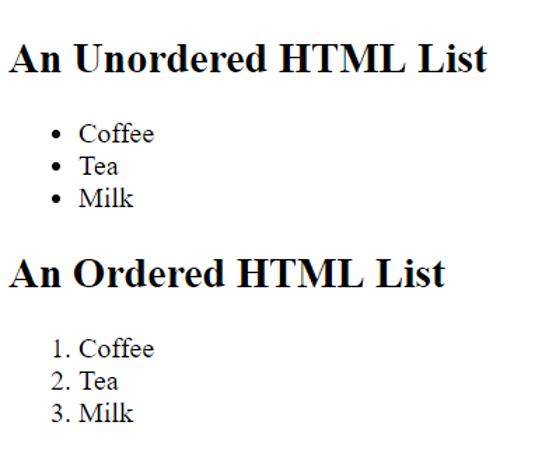
| HTML List Type |
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. The list items will be marked with bullets (small black circles).
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. The list items will be marked with number or alphabet.
To practice using HTML list can be visited here.
HTTP Request Methods
The Hypertext Transfer Protocol (HTTP) is designed to enable communications between clients and servers. HTTP works as a request-response protocol between a client and server. Example: A client (browser) sends an HTTP request to the server; then the server returns a response to the client. The response contains status information about the request and may also contain the requested content.
 |
| HTTP Request Methods |



Comments
Post a Comment