CSS: What is CSS Framework and Bootstrap?

CSS is a Cascading Style Sheet language and is usually used to set the appearance of elements written in a markup language like HTML. And framework is a useful tool to make our work easier. By using a framework we can do things faster. CSS Framework helps us in setting the appearance of the elements on our page (Helps us in writing CSS).
Bootstrap, Materialize, BULMA, uikit and Foundation are kinds of CSS Framework. But this article will explain more about Bootstrap which the most used by Front-End Developers.

Bootstrap
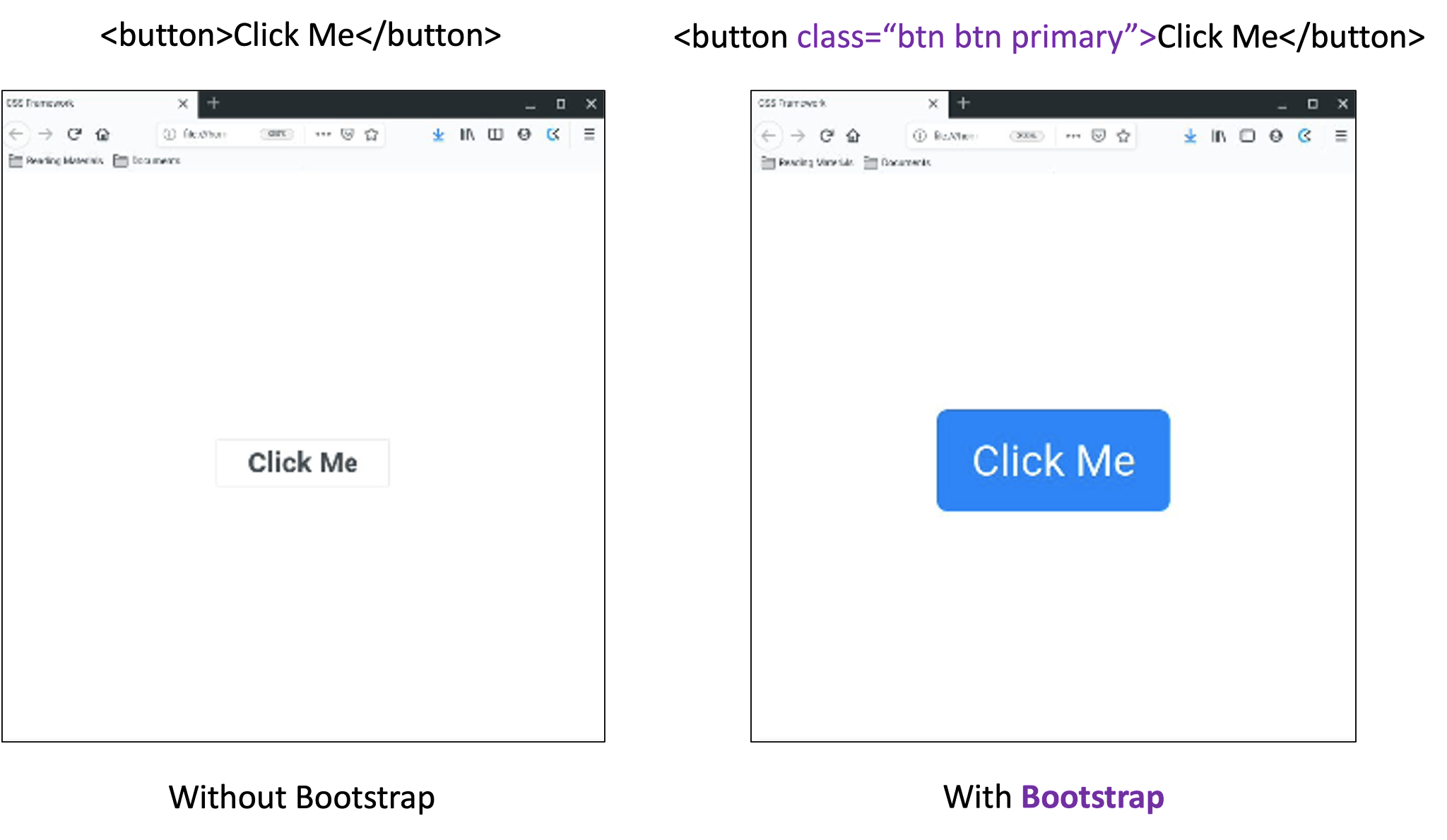
Bootstrap consists of several files. Files in Bootstrap contain a collection of lines of code composed of Javascript, CSS, HTML, and others in the form of classes. So when we use Bootstrap to develop a website, creating a single button doesn't require compiling a few more lines of code. Because we only need to call one of the available classes like the example above.
Advantages
- Make website development faster.
- The components that are presented are responsive.
- Be consistent.
- The components are easy to modify.
- Bootstrap contributors are very supportive.
- Simple.
- Popular.
Installation
1. Offiline Installation
- Download bootstrap. Create a new folder anywhere, then download Bootstrap directly from the official website (https://getbootstrap.com).
- Extract the Bootstrap file in the folder you have created.
- Create an index.html file.
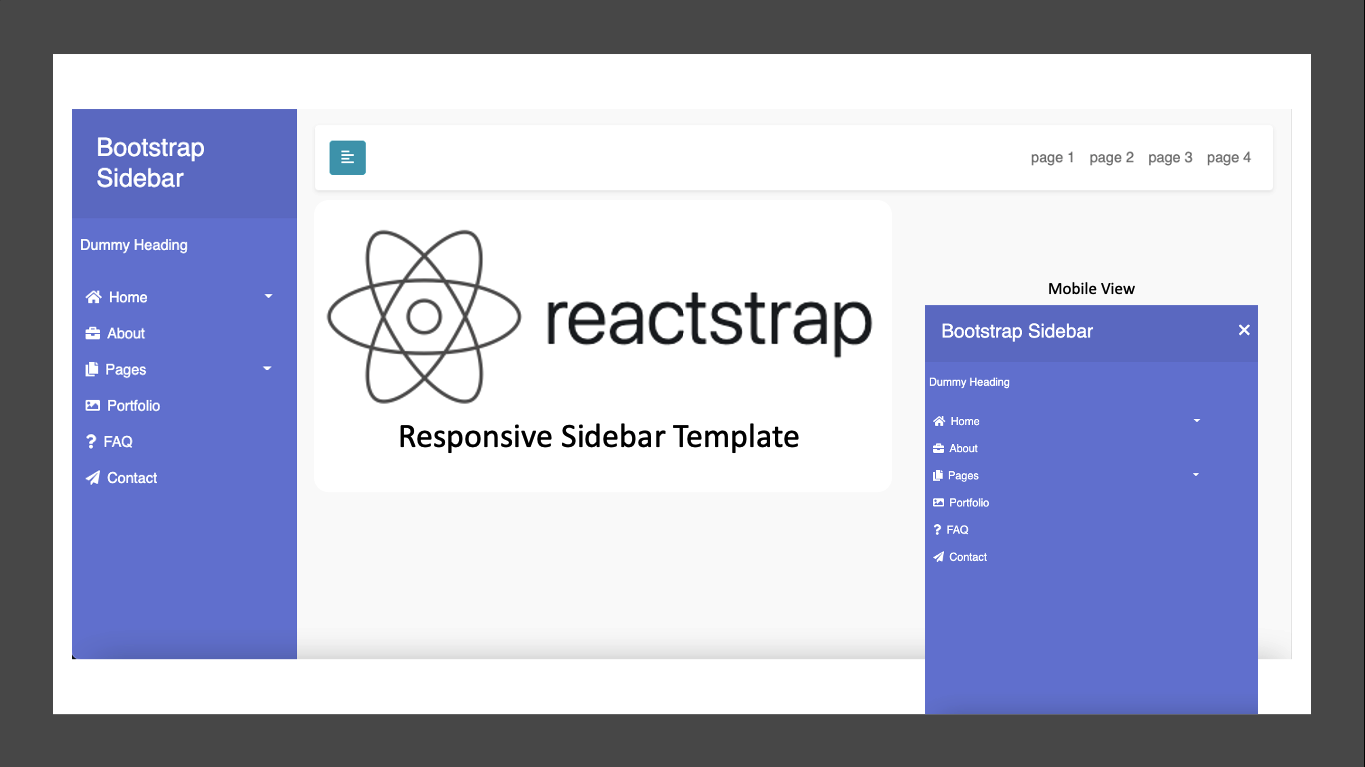
This line serves to call the css file that we downloaded earlier: - See the result.
Desktop Version Mobile Version
To view in browser click https://irfaneffendiahmad.gitlab.io/telkomathon-exercise-session-7.
2. Online Installation
For online bootstrap installation, we only need to add this lines in our HTML:
- Copy-paste the stylesheet <link> into your <head> before all other stylesheets to load our CSS.
- Many of bootstrap components require the use of JavaScript to function. Specifically, they require bootstrap JavaScript. Place one of the following script near the end of your pages, right before the closing </body> tag, to enable them.
For detail installation and implementation guidance can be read from https://getbootstrap.com/docs/5.1/getting-started/introduction.
To learn more advanced in Bootstrap can be read from following Gitlab link https://gitlab.com/irfaneffendiahmad/telkomathon-exercise-session-7. And the result is https://irfaneffendiahmad.gitlab.io/telkomathon-exercise-session-7/another_index.html.






Comments
Post a Comment